meoww ! Eh kenapa bermeow tiba-tiba ni . Hehehe . Abaikan .
Cantik tak Assalamualaikum Comot tu ? Hmm . Korang nak tak letak Assalamualaikum ni kat setiap post korang ? Dengan tutorial Comot ni, dia akan automatik ada dalam box posting korang ni . So, korang tak perlu lah nak copy code , then download la , macam-macam lagi lah . Buang masa je semua tu .
Comot ada 2 cara nak share kat korang .
Cara 1 : Coding
1. Sign in Blogspot > Design > Edit HTML
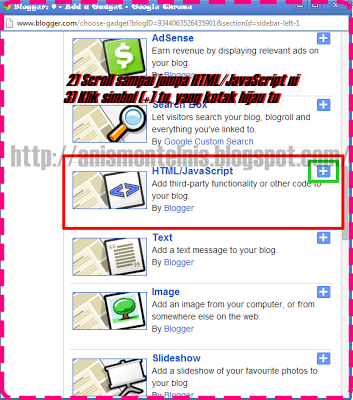
2. Next , korang cari code kat bawah ni : Macam mana nak cari ? Bukak
COMOT.
<data:post.body/>
3. Pastu korang copy pulak code nie :
<div align='center'><a href='' target='_blank'><img src='URL IMAGE' style='border: 0 !important; background: transparent;'/></a></div>
Code ni korang paste kan sebelum code tadi tu .
Jangan lupa ganti URL IMAGE tu . Gambar ada kat bawah . Sila scroll lagi .
4. Pastu korang Preview . Sebenarnya masa Preview nie takde apa-apa perubahan pun sebab dia ada dalam box posting tu . Dia cuma nak pastikan yang dia comfortable dengan template . Tu aje .
Dan ! Sekiranya ERROR maksudnya template korang tak sesuai dengan tutorial Cara 1 ni . So, korang boleh try pulak Cara 2 .
* ___________________________________ *
Cara 2 : Settings
Cara kedua ini mudah sikit . Eh, mudah banyak sebab korang tak perlu lah nak menjulingkan mata bulat korang tu untuk cari coding. Sayangilah mata anda .
Ramai yang sayangkan mata menggunakan Cara 2 ni .
1. Sign in Blogspot > Dashboard > Settings
 |
| Klik untuk pembesaran ! |
2. Pastu korang pilih Posts and comments
3. Dan anda akan melihat gambar rajah seperti di bawah kan ? Anda akan jumpa Post Template.
4. Copy code kat bawah ni dan paste kan dalam box post template tu . Macam gambar kat atas ni .
<img src="(URLIMAGE)" />
5. Dan last sekali, click SAVE SETTINGS .
Btw, URL IMAGE tu korang boleh tukarkan dengan image korang suka (:
Anis ada sediakan beberapa image hasil kutipan Google . Korang boleh ambil URL IMAGE tersebut , kalau tak suka korang boleh design sendiri .
http://3.bp.blogspot.com/-EQJjzLboyBs/Tkn2wrvD2pI/AAAAAAAABnE/_lhChT2Zroc/s1600/ciknurfarah1.png
http://4.bp.blogspot.com/-AMAngAyI0YY/Tkn2xO5VLzI/AAAAAAAABnI/fxlQ_A9G21I/s1600/ciknurfarah2.png
http://4.bp.blogspot.com/-EHcICx0OrEw/Tkn2x4ApI0I/AAAAAAAABnM/KIO85TYhL3M/s1600/ciknurfarah3.png
http://1.bp.blogspot.com/-MR1mep-eX2o/Tkn2yVcmr8I/AAAAAAAABnQ/ika3tMk8128/s1600/ciknurfarah4.png
http://3.bp.blogspot.com/-Kn-HLOFwnB4/Tkn2y9E7-II/AAAAAAAABnU/S9Qm8y0wpTM/s1600/ciknurfarah5.png
http://2.bp.blogspot.com/-RO08qV3x28M/Tkn2zybrJoI/AAAAAAAABnY/FqtS_RAfDrE/s1600/ciknurfarah6.png
http://4.bp.blogspot.com/-YC4PE1Fhflk/Tkn2wMlZ3LI/AAAAAAAABnA/u4IWe7UcD7s/s1600/ciknurfarah7.png
Anis sediakan beberapa link untuk tutorial yang sama . Check it out !
Ehhh ! Tak habis lagi ! Sambung baca lagi tau !
* ___________________________________ *
Suddenly, bila korang nak tulis post baru, tetiba jadi macam bawah ni :
 |
| Klik untuk zoom ! |
Kenapa tak nampak penuh, ni sebab, Anis design sendiri then size tu Anis tak resize. So, untuk mengatasi masalah ini, sila lah sambung membaca :D
1. Mula, korang klik kat image tu, then pilih lah small, medium mahupun large atau x-large tu ikut kesesuaian blog korang. Dan jangan lupa , klik CENTRE !
 |
| Klik kalau tak nampak ! |
Dan hasilnya sebeginilah ! Cantik tak ? Cantik... ! Angkat blog sendiri haha !
Lepas korang siap adjust size tu, korang boleh la start untuk berpot-pet :) Dan PUBLISH !
Btw, kat bawah ni post lama, boleh try usha jugak. http://sayalahcomot.blogspot.com/ tu URL lama hehehe. Apa-apa yang tak faham boleh la tanya :)
Selamat mencuba !
* ___________________________________ *
Suddenly ! Bila korang Publish Post, Assalamualaikum tu tak keluar . How to do ?
Korang nie jangan la menggelabah sangat . Buruk muka tu . Sebaldi peluh boleh kumpul .
Jom baca lagi macam mana nak selesaikan masalah ni .
1. Mula-mula dia akan keluar macam ni kan ? So, click kat ikon tu .
2. Pastu dia akan keluar benda biru tu, then korang click small
3. Lepas korang click small, dia akan keluar Assalamualaikum tu tapi tak jelas . So korang click Original size
Hasilnya macam ni :
4. Korang juga mestilah click center tu untuk meng-centerkan kedudukan nya . Tapi sebelum tu korang click dulu kat "assalamualaikum" tu then baru pilih center . Ade paham ?
Last step, korang coret-coret pastu clik Publish Post
Selamat mencuba ! Kalau menjadi credit la untuk Anis okay . Komen sekali tau . See you soon !
)







.png)






.png)




.png)
























